Чтобы клиентам было проще вас находить предлагаем использовать в мобильной версии сайта не только карту, а еще и возможность проложить маршрут к вашей организации с помощью Яндекс.Карт, Яндекс.Навигатора и Google.Maps.
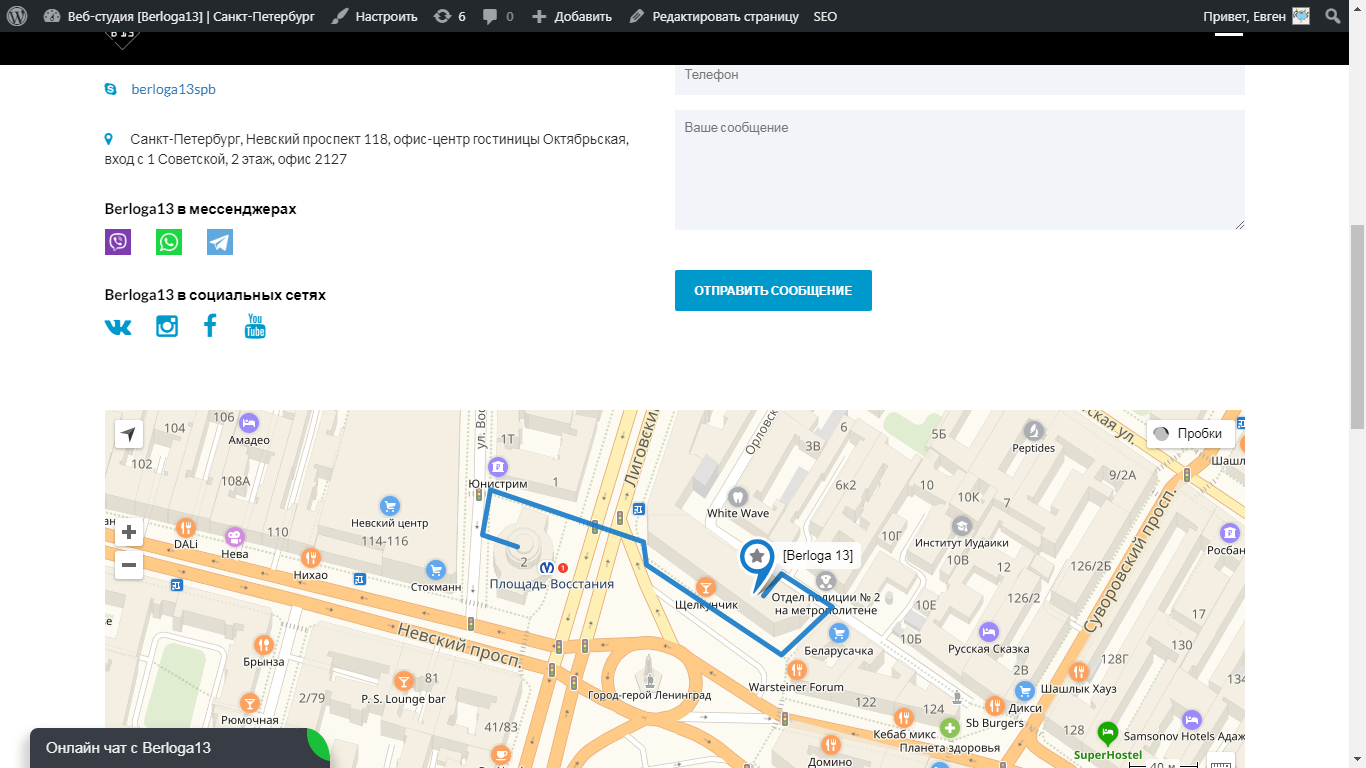
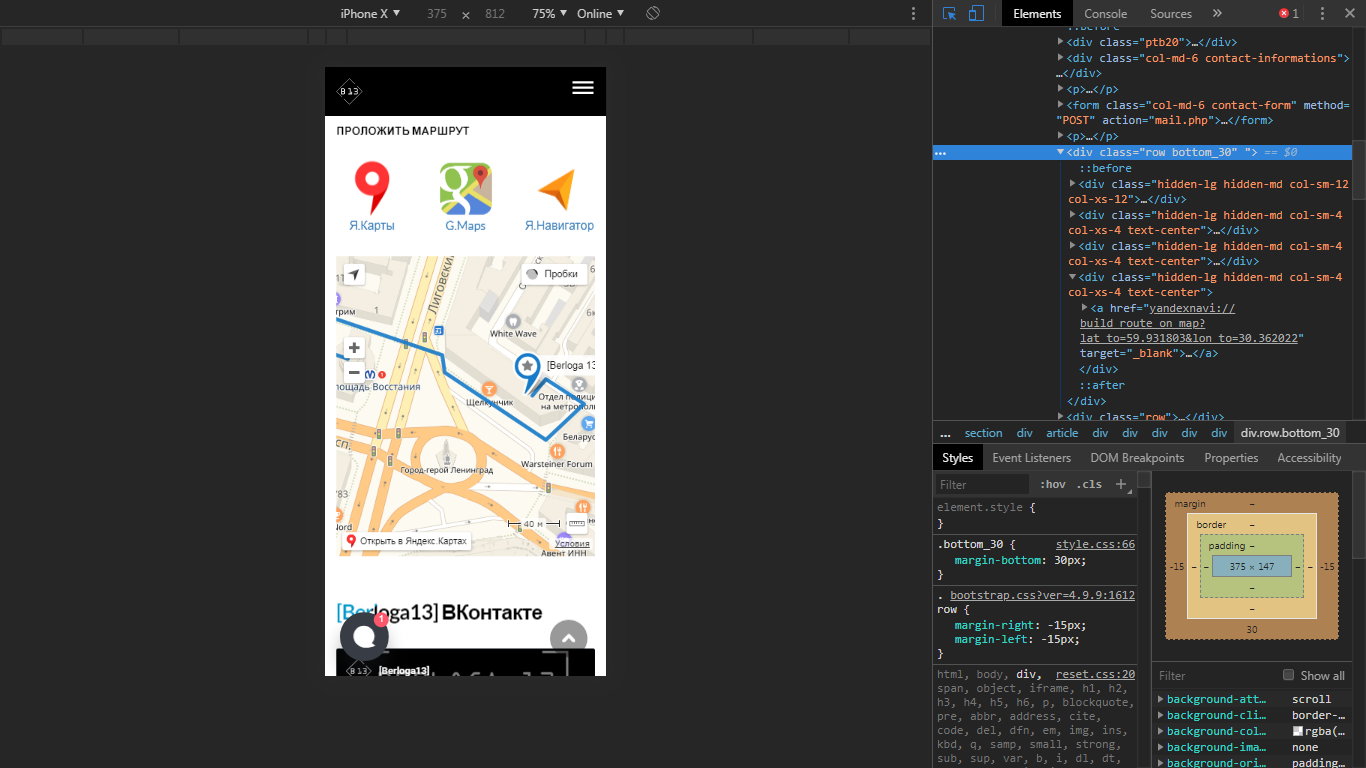
Вот например как это выглядит страница в Desktop версии и в Mobile версии


Отображение блоков только в Mobile версии реализовано с помощью классов Bootstrap hidden-lg hidden-md
Разберем на примере как это сделать для вашего сайта.
Допустим адрес нашей компании: Санкт-Петербург, ул. Константина Заслонова, 18
Иконки можете взять либо в Яндекс/Google картинках либо попросить дизайнера отрисовать в вашей стилистике.
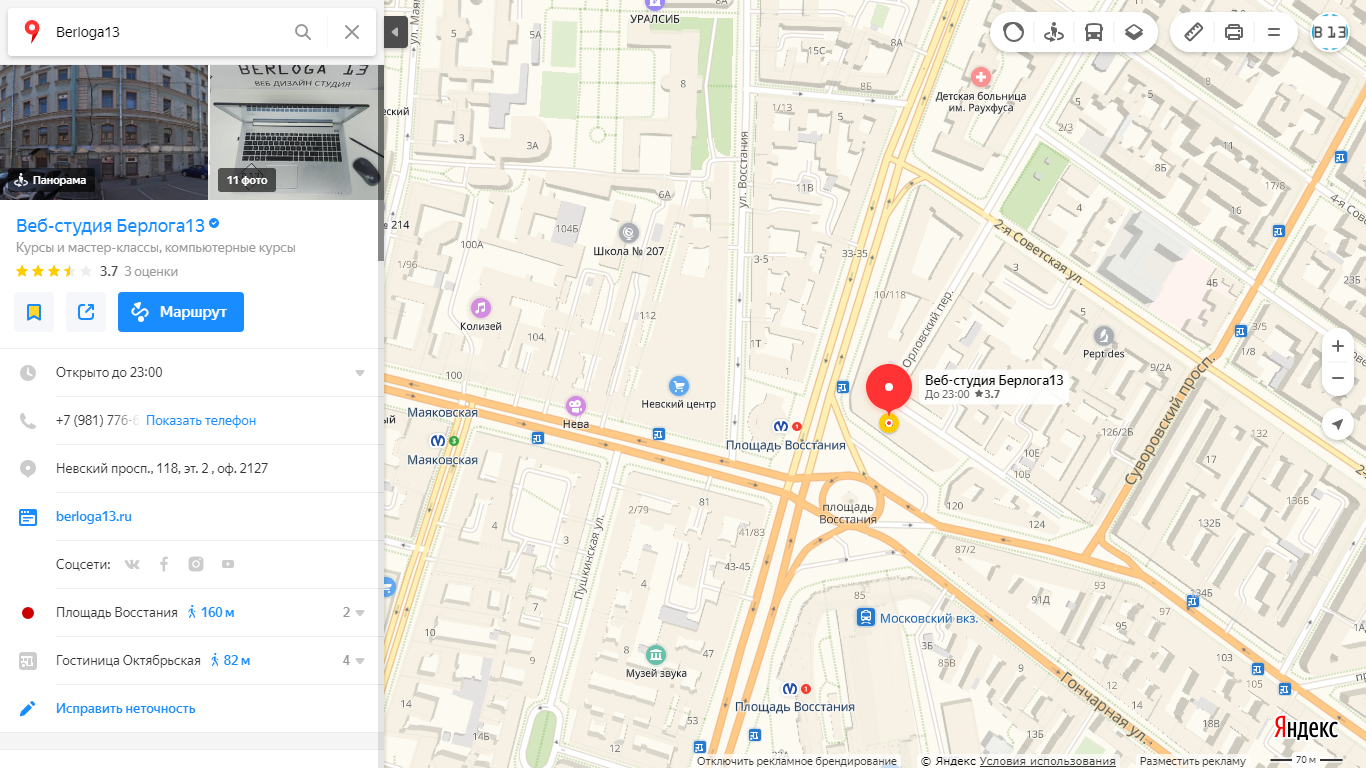
Координаты точки (широта и долгота) можно взять из URL в Яндекс.Картах или в Google.Maps нажав ПКМ – Что здесь?
Яндекс.Навигатор и Яндекс.Карты это разные приложения, соответственно и ссылки будут разные.
Ссылка для Яндекс.Карт:
<a href=’yandexmaps://build_route_on_map?lat_to=59.918423&lon_to=30.347444′>
Yandex навигатор
</a>
Ссылка для Яндекс.Навигатора:
<a href=’yandexnavi://build_route_on_map?lat_to=59.918423&lon_to=30.347444′>
Yandex навигатор
</a>
Ссылка для Google.Maps:
<a href=’google.navigation:q=59.918423, 30.347444&mode=d’>
Google maps
</a>
Ссылки будут работать только с мобильной версии с мобильной версии с переходом в приложении.
See the Pen
Как проложить маршрут с сайта by Evgen (@berloga13)
on CodePen.
Если вы добавляете ссылку с незарегистрированным протоколом например в блок редактора страницы Classic Editor, то при очистке html кода данный протокол будет удален, а ссылка перестанет работать!
Разрешенные протоколы c версии WordPress 5.8.2. :
$ Protocol = массив (‘http’, ‘https’, ‘ftp’, ‘ftps’, ‘mailto’, ‘news’, ‘irc’, ‘irc6’, ‘ircs’, ‘gopher’, ‘nntp’, ‘ feed ‘,’ telnet ‘,’ mms ‘,’ rtsp ‘,’ sms ‘,’ svn ‘,’ tel ‘,’ fax ‘,’ xmpp ‘,’ webcal ‘,’ urn ‘);
Как видите нужных нам протоколов yandexnavi, yandexmaps и google.navigation нет.
Решение очень простое!
Чтобы добавить нужные протоколы, например Яндекс Навигатора (yandexnavi://) в список разрешенных протоколов в WordPress необходимо в файле functions.php Вашей темы (Консоль WP — Внешний вид — Редактор тем — function.php) разместить следующий код:
add_filter( 'kses_allowed_protocols', 'add_yandexmaps_to_allowed_protocols' );
function add_yandexmaps_to_allowed_protocols( $protocols ) {
$protocols[] = 'yandexmaps';
return $protocols;
}
add_filter( 'kses_allowed_protocols', 'add_yandexnavi_to_allowed_protocols' );
function add_yandexnavi_to_allowed_protocols( $protocols ) {
$protocols[] = 'yandexnavi';
return $protocols;
}
add_filter( 'kses_allowed_protocols', 'add_googlenavigation_to_allowed_protocols' );
function add_googlenavigation_to_allowed_protocols( $protocols ) {
$protocols[] = 'google.navigation';
return $protocols;
}
И все должно работать, а проверять это нужно естественно с мобильных телефонов где установлены приложения навигации
Если у вас возникли сложности – записывайтесь на индивидуальное занятие и мы вместе подробно разберем конкретно ваш сайт.


No comments.